Pod pojęciem tekstu alternatywnego tzw. atrybut "alt" kryje się szeroka gama technik, dzięki którym wszelkie elementy nietekstowe, umieszczone na stronie internetowej, takie jak: zdjęcia, obrazki ozdobne, ikony, wykresy, animacje, itp. będą mogły być przetworzone przez oprogramowanie użytkownika i dostarczyć komplet informacji, jakie ze sobą niosą.
W dużym uproszczeniu możemy powiedzieć, że inne oprogramowanie wspomagające, jak np. programy czytające (screen readers) czy roboty wyszukiwarek „widzą” naszą stronę podobnie, jednak to my "redaktorzy strony" mamy obowiązek poinformować co znajduje się np. na zdjęciu.
Jak zatem przekazać informacje o obrazkach osadzonych na stronie internetowej dla programów czytających, robotów wyszukiwarek?
Do znacznika img należy dodać atrybut "alt". W atrybucie powinien znaleźć się krótki opis szczegółów, jakie przedstawia ilustracja w zależności od kontekstu. Pomimo tego prostego zabiegu musimy się jednak zastanowić, co należy wpisać w atrybucie i czy w ogóle musi zawierać jakąś informację? Jeśli opis ma być bardziej szczegółowy, ilustracja może być linkiem do osobnej strony z opisem, lub opis może znaleźć się obok ilustracji.
Poniżej przykłady, jak w zależności od sytuacji wykorzystać atrybut "alt" w obrazkach:
- Zdjęcie Inspektora Ochrony Danych Osobowych na stronie kontaktowej:
Przykładowy kod<img src=”a_nowak.jpg” alt=”Anna Nowak – inspektor ochrony danych osobowych” />
Zawartość atrybutu alt powinna być krótka i zwięzła, dlatego nie umieszczamy w nim dodatkowych informacji o numerze telefonu, adresie e-mail. Na dodatkowe dane jest miejsce w tekście strony. - Wykres przedstawiający strukturę urzedu:
Przykładowy kod<img src=”struktura_urzedu.gif” alt=” Wykres przedstawiający strukturę Urzedu Gminy w 2016 roku"/>
Szczegółowy opis, kto zajmuje jakie stanowisko opisujemy w treści, która może znajdować się obok wykresu lub na osobnej stronie.
Pamiętaj, tekst alternatywny "alt obrazka" przeznaczony jest dla użytkowników, którzy nie widzą obrazów. Dodaj opis tak, aby zobrazować, co znajduje się na danym obrazku. np. Zdjęcie przedstawia dzieci z grupy Wróbelek elemelek.
Jak dodać atrybut alt w stronach opartych na systemie CMS Joomla?
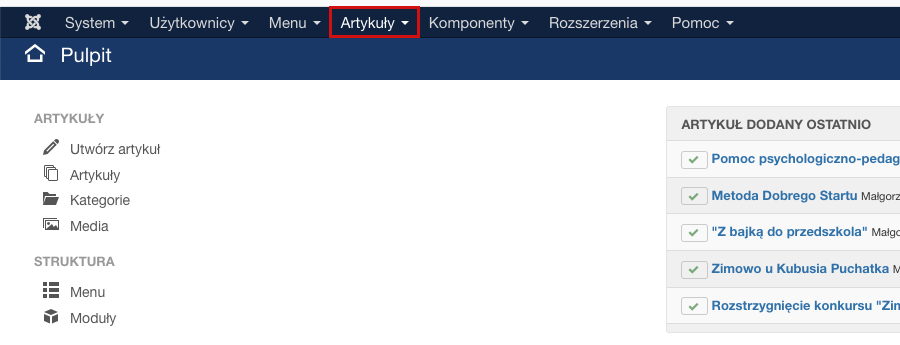
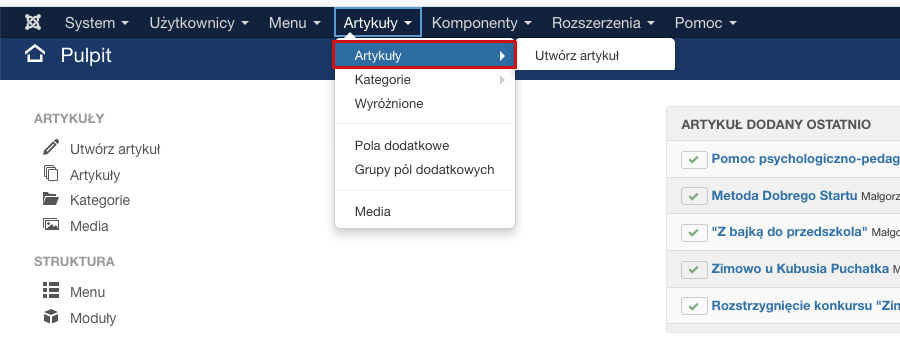
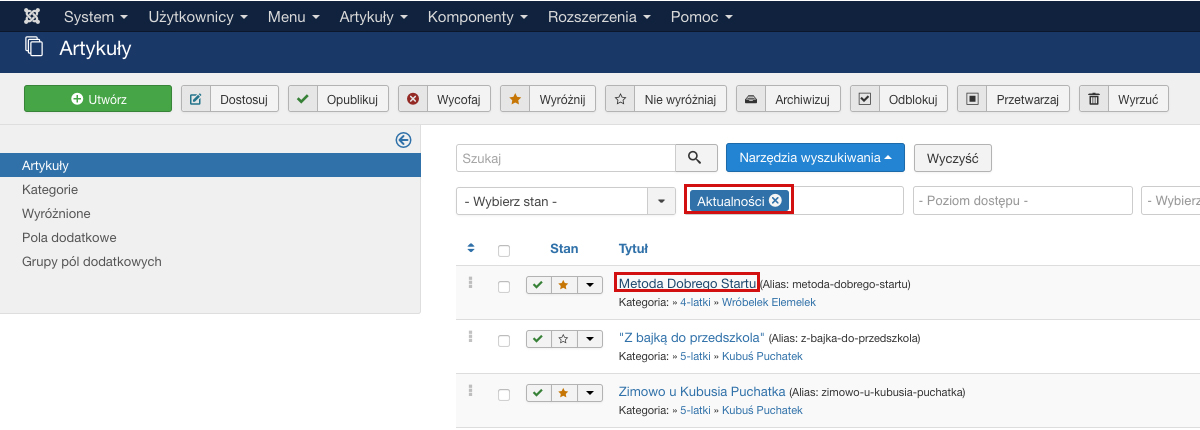
1Wchodzimy do edycji wybranego artykułu.



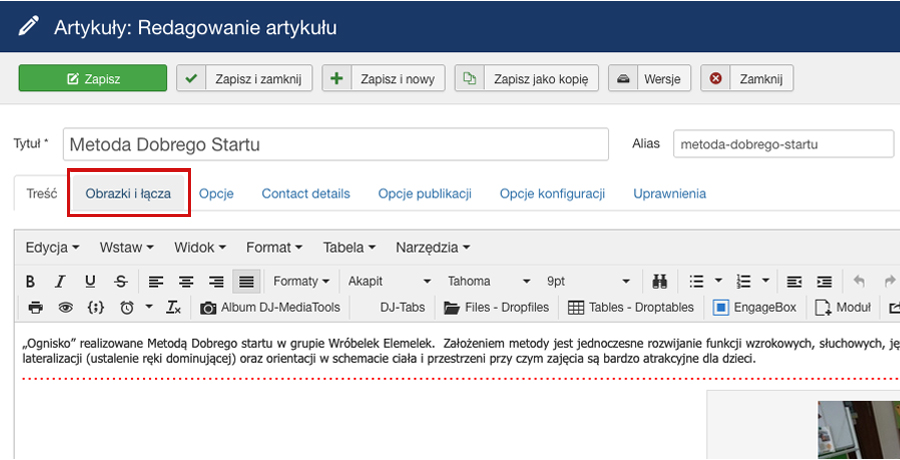
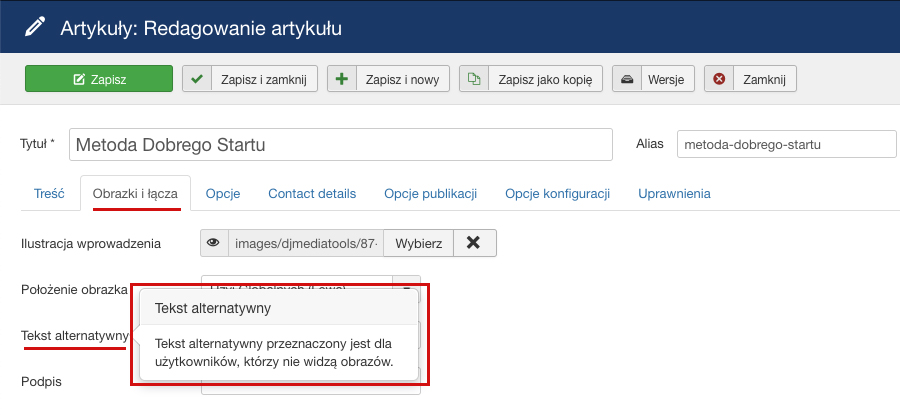
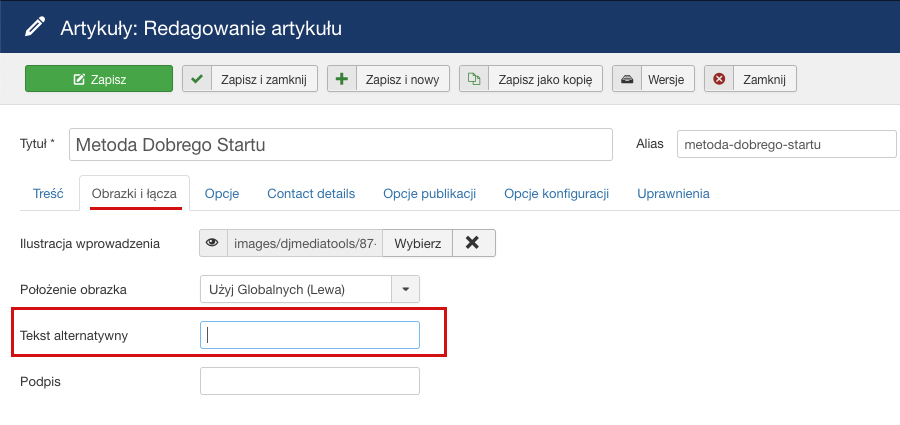
2Przechodzimy do zakładki "obrazki i łącza".

3We wskazanym polu wpisujemy tekst alternatywny obrazu.

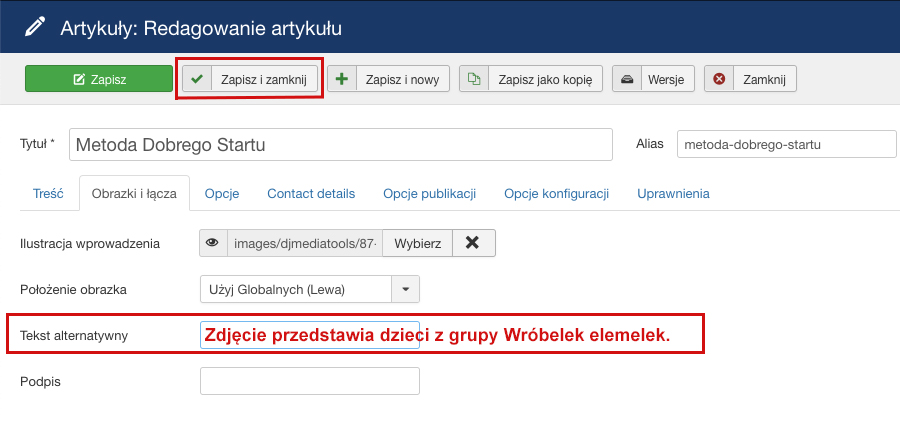
4Pamiętamy, żeby tytuł "alt" był zwięzły i przedstawiał tylko najważniejsze informacje, co jest na zdjęciu.

5Zapisujemy artykuł i gotowe :)

6Jak sprawdzić, czy wszystkie nasze zdjęcia posiadają atrybut alt?

