W poniższym artykule przedstawimy jak w najprostszy i bezpłatny sposób zweryfikować czy nasza strona posiada wypełnione atrybuty alt. Oczywiście posiadając wiedzę programistyczną bardzo szybko można sprawdzić w kodzie strony czy atrybut alt jest wypełniony czy pusty. My jednak skupimy się na redaktorze strony, który nie posiada żadnej wiedzy programistycznej, a chciałby zadbać o prawidłowe prowadzenie strony internetowej.
Istnieją różne narzędzia, którymi można zweryfikować poniższe czynności, jednak dość popularnym i bezpłatnym jest Web Developer Toolbar.
Rozszerzenie do przeglądarki Google Chrome o nazwie Web Developer Toolbar.
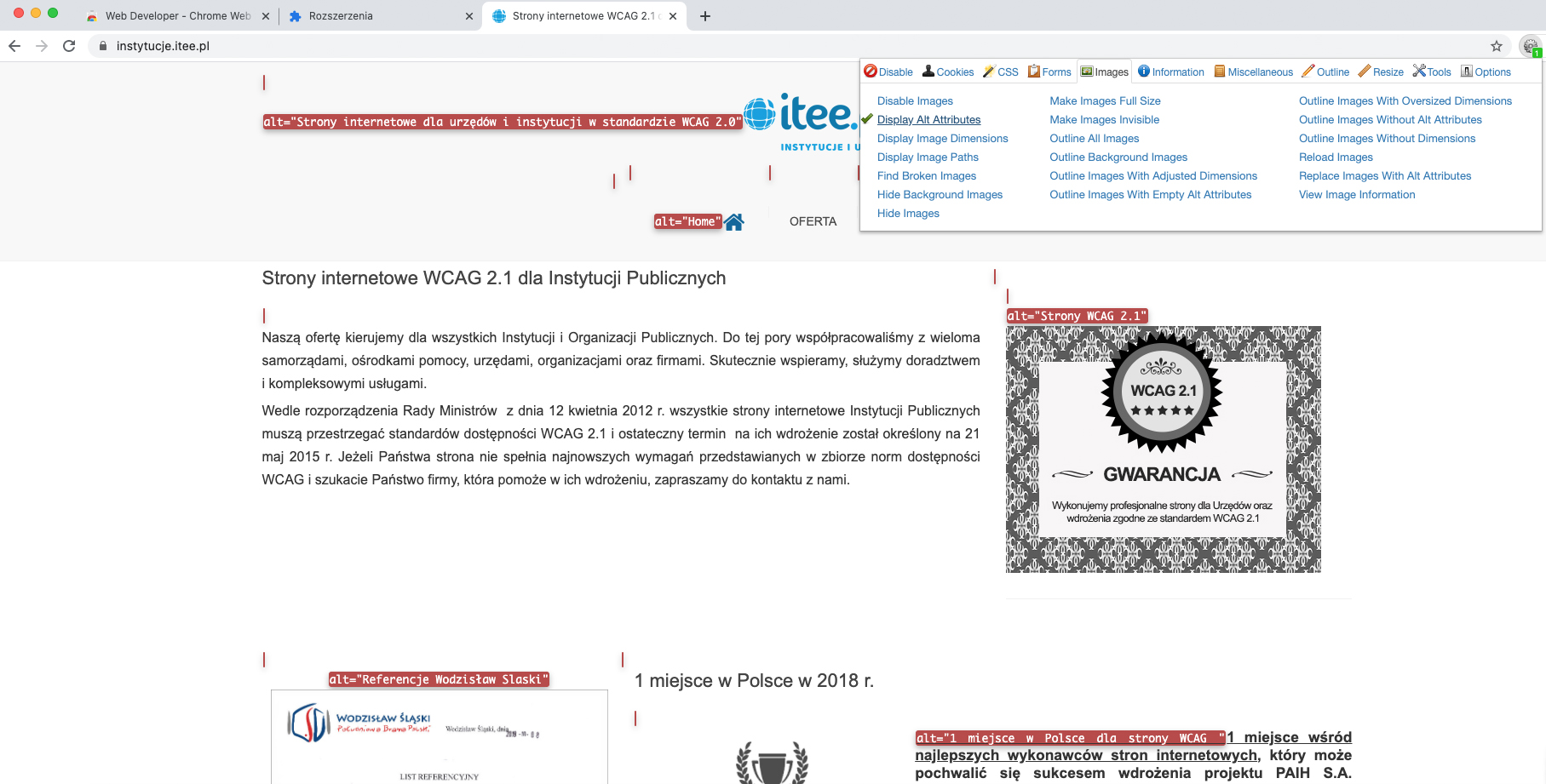
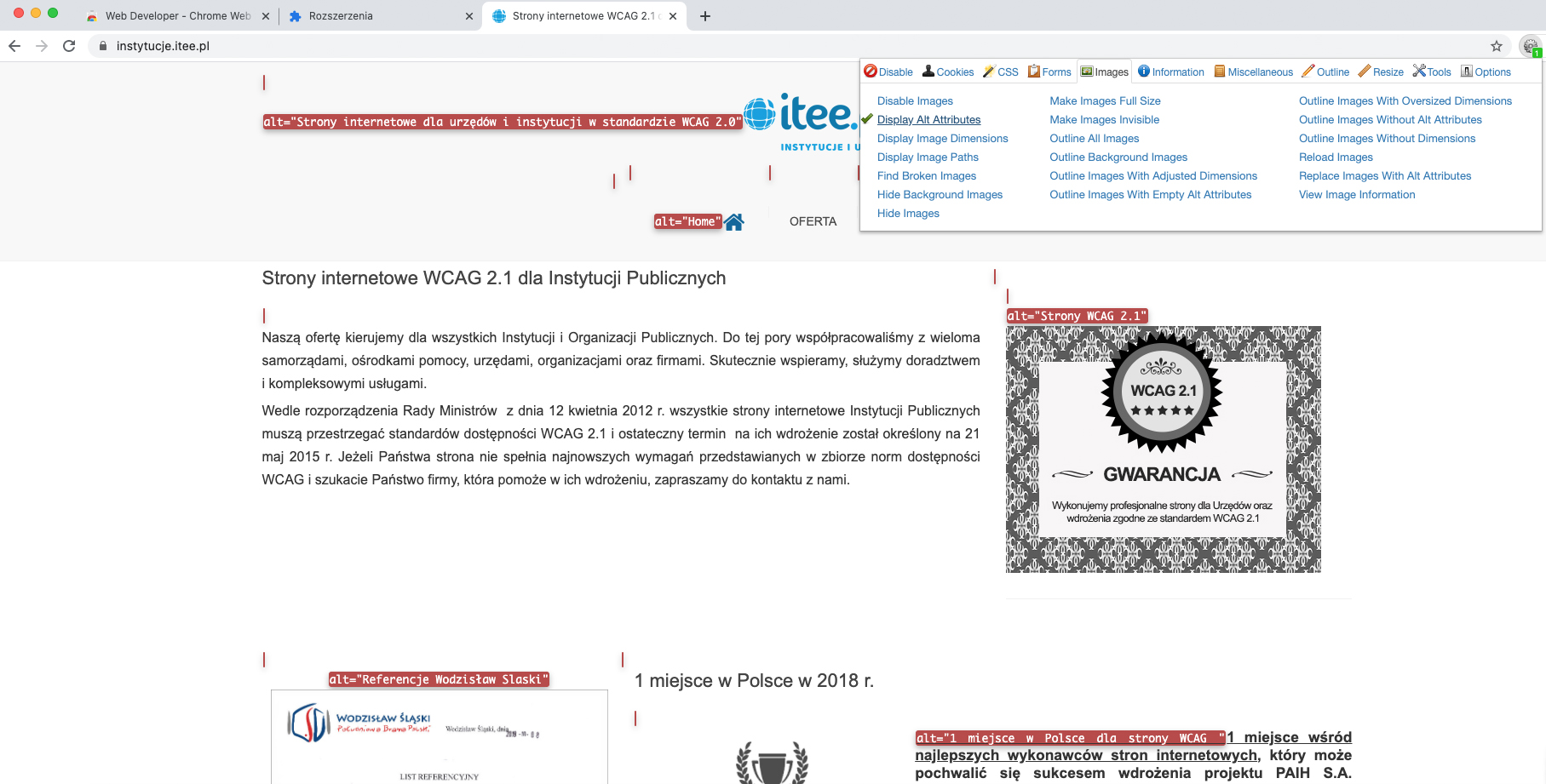
Na screenie poniżej przedstawiliśmy jedną z podstron, na której widać efekty, czyli atrybuty alt przy obrazkach.
Obok każdego zdjęcia jest treść atrybutu alt, czyli opisowego znacznika zdjęcia.

Jak zainstalować rozszerzenie Web Developer Toolbar?
1. Teraz pokażemy jak zainstalować Web Developer Toolbar w przeglądarce Google Chrome (zajmie to nie więcej niż minutę).
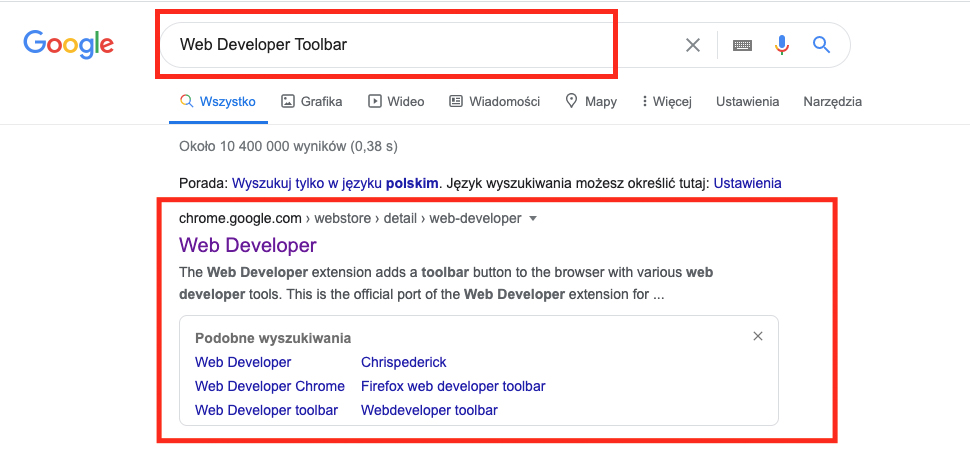
W wyszukiwarce Google wpisujemy Web Developer Toolbar.

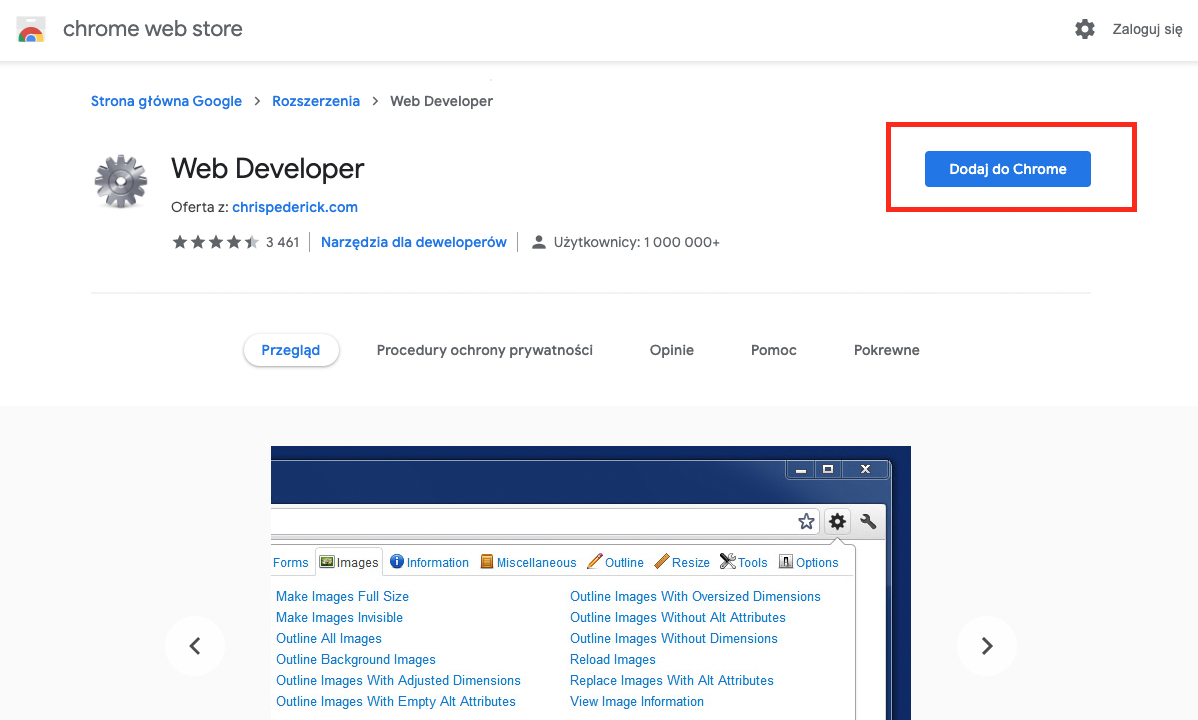
2. Po wejściu w "Rozszerzenia" klikamy "Dodaj do Chrome".

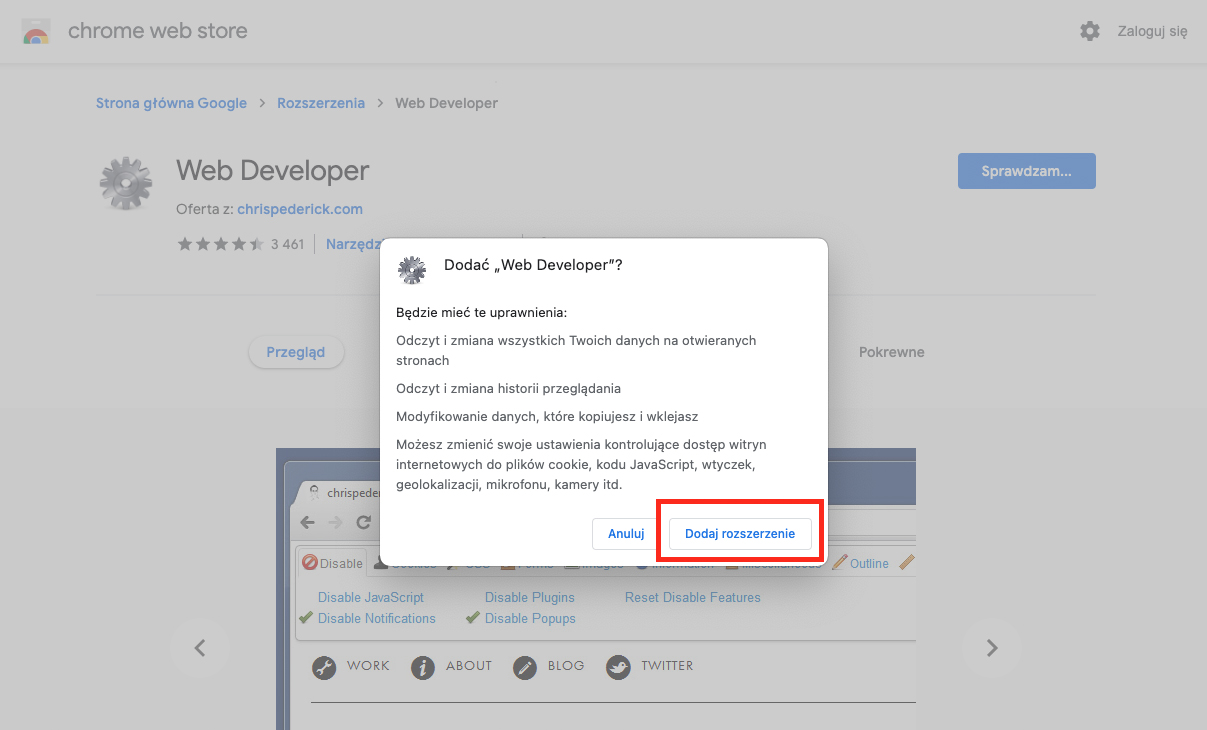
3. Wyskoczy okienko z komunikatem. Klikamy "Dodaj rozszerzenie"

4. Rozszerzenie pojawi się w naszej przeglądarce w pasku na górze. Należy przypiąć je do paska.

5. Informacja, że wtyczka została przypięta.

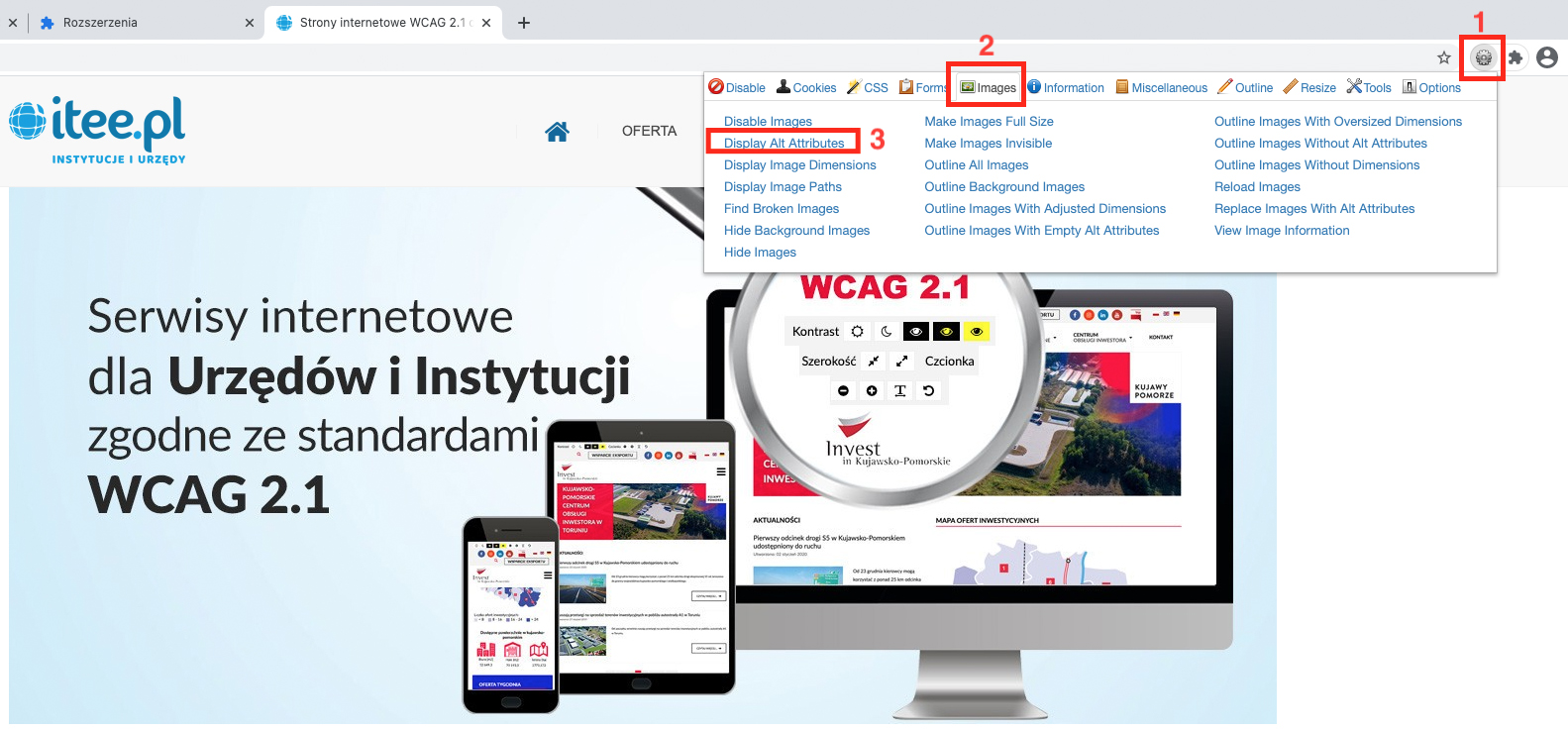
6. Na naszej stronie internetowej, na której chcemy sprawdzić atrybuty alt wybieramy opcję: Images następnie Display Alt Attributes.

7. Na stronie przy każdym zdjęciu pojawią się atrybuty alt i możemy sprawdzić które są puste.
Przykład wypełnionego atrybutu alt:

8. Jeśli już wiemy, które atrybuty nie są uzupełnione, wystarczy przejść do odpowiednich artykułów i uzupełnić brakujące atrybuty alt.

